I hope you enjoy reading this blog post.
If you want my team to do your SEO & digital marketing for you, click here.
Article Overview
Schema markups are a great way to boost your click-through rates. They are amazing!
If you haven’t implemented schema markups on your website, do it now to see the MASSIVE difference it makes.
Schema markups are simple code that you put into your website that helps the search engines, especially Google, to structure your site’s data into categories displayed on the search results. And, once done, you can see how impressive these results are.
What you see is a rich content snippet based on the search query. So if the rich snippet content displayed roughly equals the search, this would lead to a much higher click-through rate for your website.
According to Search Engine Land, More than one-third of Google’s search results incorporate Schema.org rich snippets, but only a tiny fraction of websites are actually using the markup code. A lack of take-up in Schema markup gives Aussie businesses a huge opportunity to capitalize on a substantial missing market gap. If you are one of the businesses that haven’t implemented this markup, now is the perfect time to speak to your website design team and get them to do it. It’s super easy to implement, and you will see the results quickly.
Two Types of Schema Markups – Site Navigation Schema Markups and FAQ Markups.
These two markups are the most common, which are both displayed in the search results. As stated previously, if you have any of these implemented, watch your click-through rates soar!
Site Navigation Schema Markup
What is a Site Navigation Schema Markup?
The site navigation schema markup gives the search engines a clear breakdown of your website and how it’s structured. The cleaner the structure, the easier it will be for users to quickly see the search results snippets. Google will display the separate pages as links under the main title and descriptions.
The best part about Site Navigation Schema markup is that users can quickly get an idea of the site structure and go to the page directly without going to the home page and looking around. Because it gives a short cut to the page users are looking for, this increases click-through rates. They see it, and they click on it – simple as that!
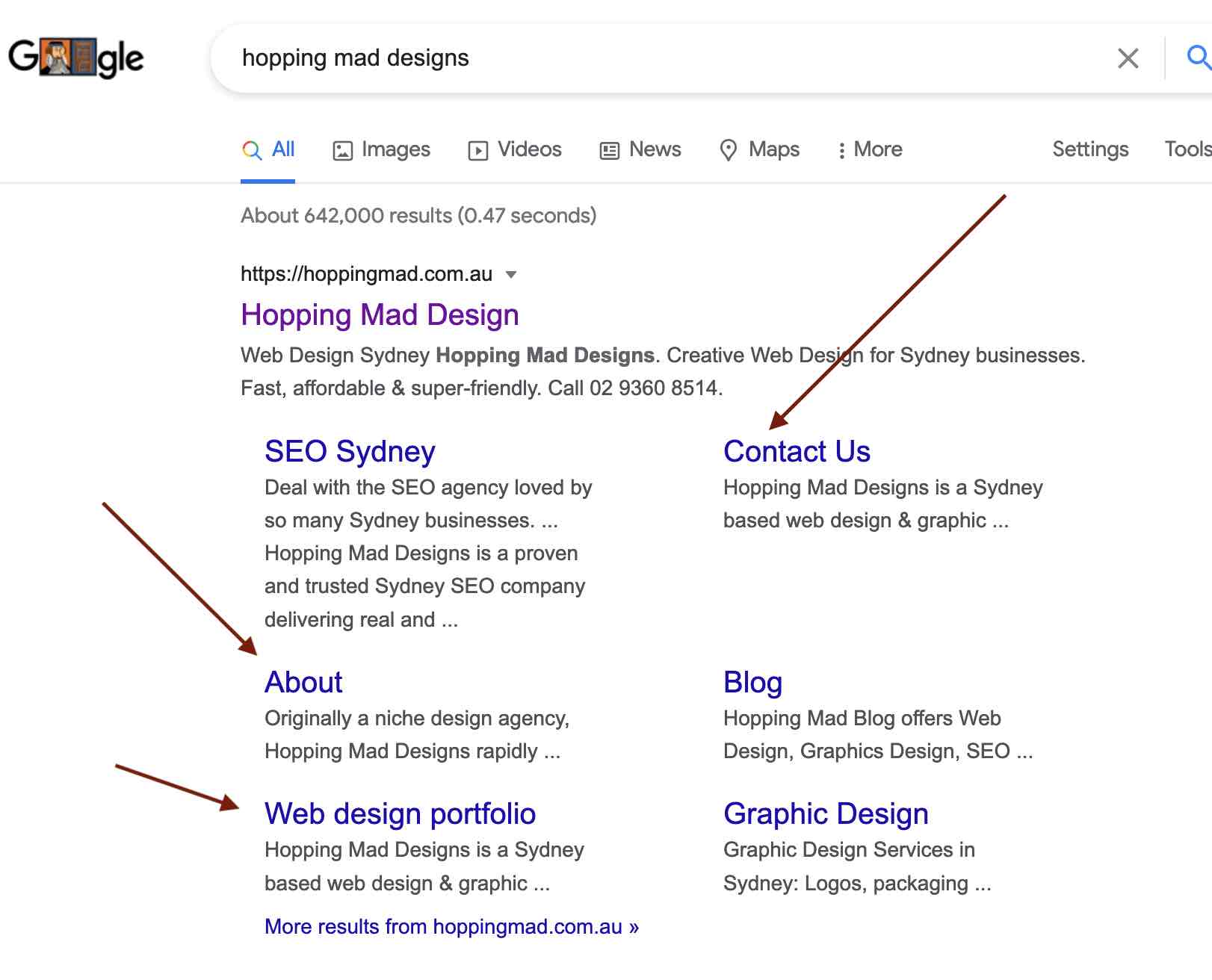
See below for a great example of how effective these snippets are. Hopping Mad Designs has these clear links that allow users to navigate to pages within the site quickly.

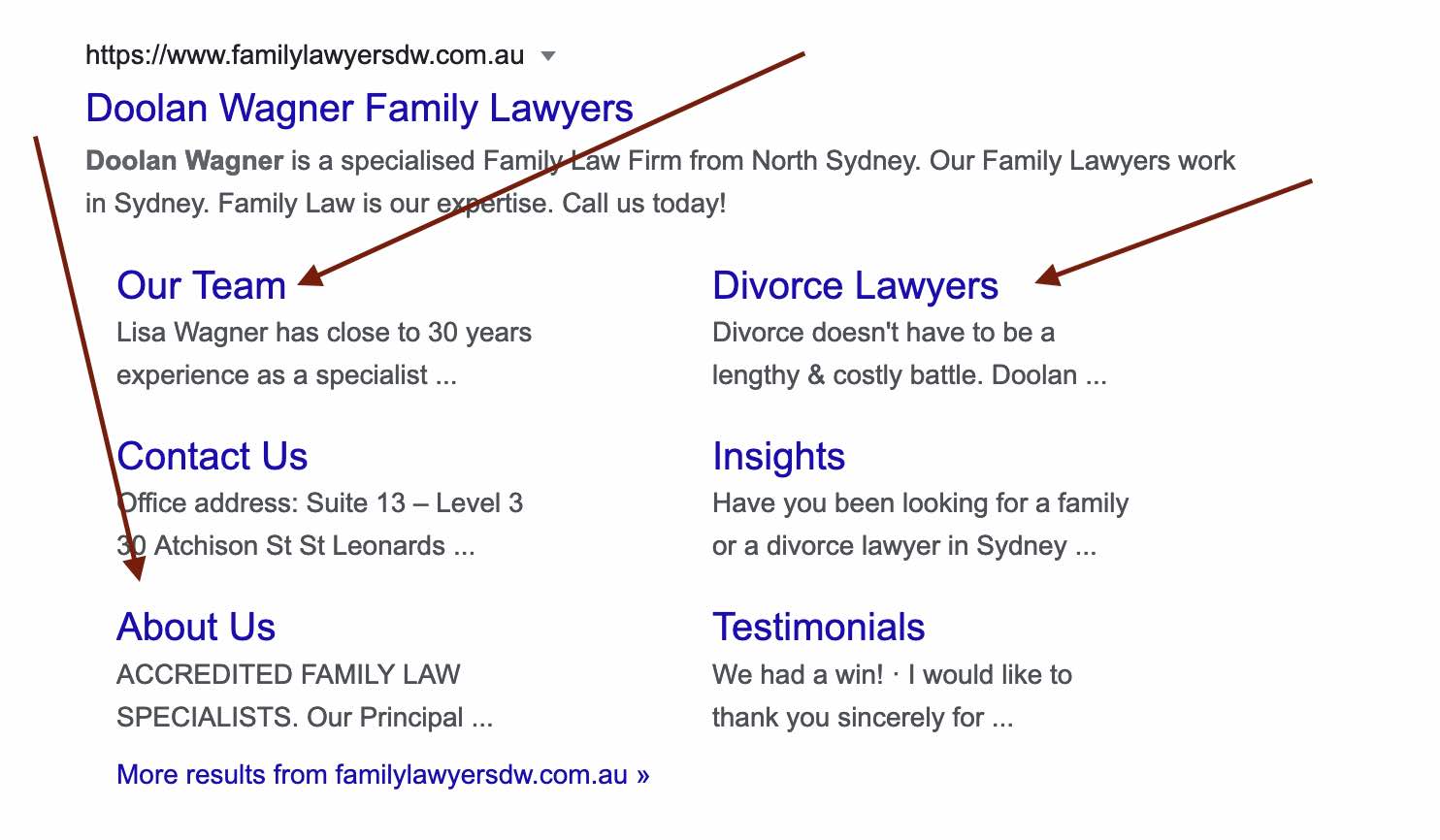
You can also see how Site Navigation Markup works for another client Doolan Wagner where the links are displayed to their services. If browsers want to see more about the team, the company or testimonials, the links are there to click. It’s an excellent way to make the whole user experience much faster.

How to implement the Site Navigation Schema Markup on your site
Your web developer can implement the website navigation schema markup. They need to include a complete itemized list of all the site assets, such as text and video, provided to Google Tag Manager. Search Engine Watch has a nifty guide on How to implement semantic markup using Google Tag Manager.
A point to note here. Google will only display the most searched pages of the site as snippets.
For example, with the Doolan Wagner website, Google displays the most searched subpages or pages as visible links. It will not show pages that have low visitor numbers. It makes sense as these are the pages that are most popular and have the most relevant information.
FAQ Schema Markup
What is an FAQ Schema Markup?
Commonly seen is the FAQ Schema Markup on the search results of Google as a list of concertina type Q and A that is on the page. So, when a user clicks on one of the questions, it displays the answer underneath.
The benefit of the FAQ schema markup is that it gives your website more real estate and prominence on the page over other sites that haven’t implemented this markup. It also puts you in the running for answers to questions that Google displays automatically through their AI. Google has more information here: Users who ask the Google Assistant for information on a topic can receive your FAQ content to give them the best answers. Create markup for your FAQ content, and we can auto-generate an Action with your information.
You are bound to get higher click through rates with all this extra information on the results page. As part of our SEO audit, we will check to see if your site has this FAQ schema markup and if not, we will implement this. Obviously, we will have to get the content written for these FAQ’s which we leave to our copywriting team.
I want to add a caveat here, and that is just because you add the FAQ’s this does not necessarily mean that Google will display them in the SERP’s. In most cases, they will render but remember, we are dealing with Google here, so there are no guarantees.
How to implement FAQ Schema Markups on your site
The implementation of the FAQ schema is the same as the site structure markup.
An Example of FAQ Schema Markup
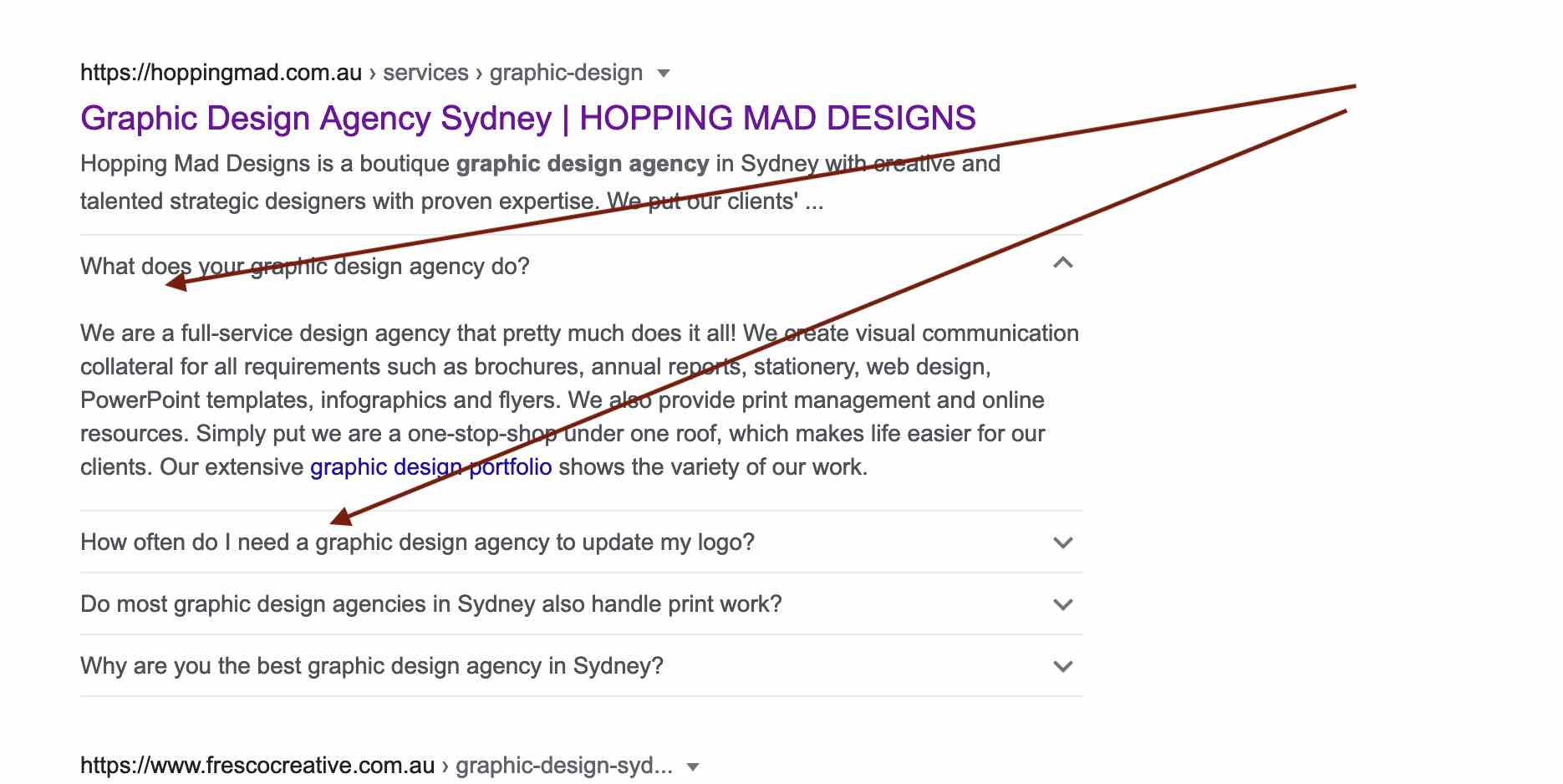
Take a look at the Hopping Mad Designs example below of how effective a FAQ snippet is. When a search query for a ‘graphic design agency’ is made, all FAQ’s on the graphic design page of Hopping Mad appears in the search results.

When you click on a question, the user can see the answer very quickly. In this way, the Hopping Mad website has gained much more prominence on Google for an important keyword that they want to rank. You can even add a link in the answer to a page on your website to direct users where you want them to go. You can see that we have added a link to the ‘graphic design portfolio’ page. It’s a great way to get potential customers to high conversion landing pages on your site.
Conclusion
Schema Markups are a significant way to improve your SEO rankings and online visibility in the SERP’s. Because there is a technical element here, many businesses are not fully conversant with this – hence the slow uptake! It’s ripe for the picking and relatively easy to implement. So hurry up and get cracking with your two Schemas.
Please contact SEO Sydney Experts for further assistance on schema markups and ways to improve your online visibility.